Contact Form

SQL vs. NoSQL Database Performance
Tech Stack:

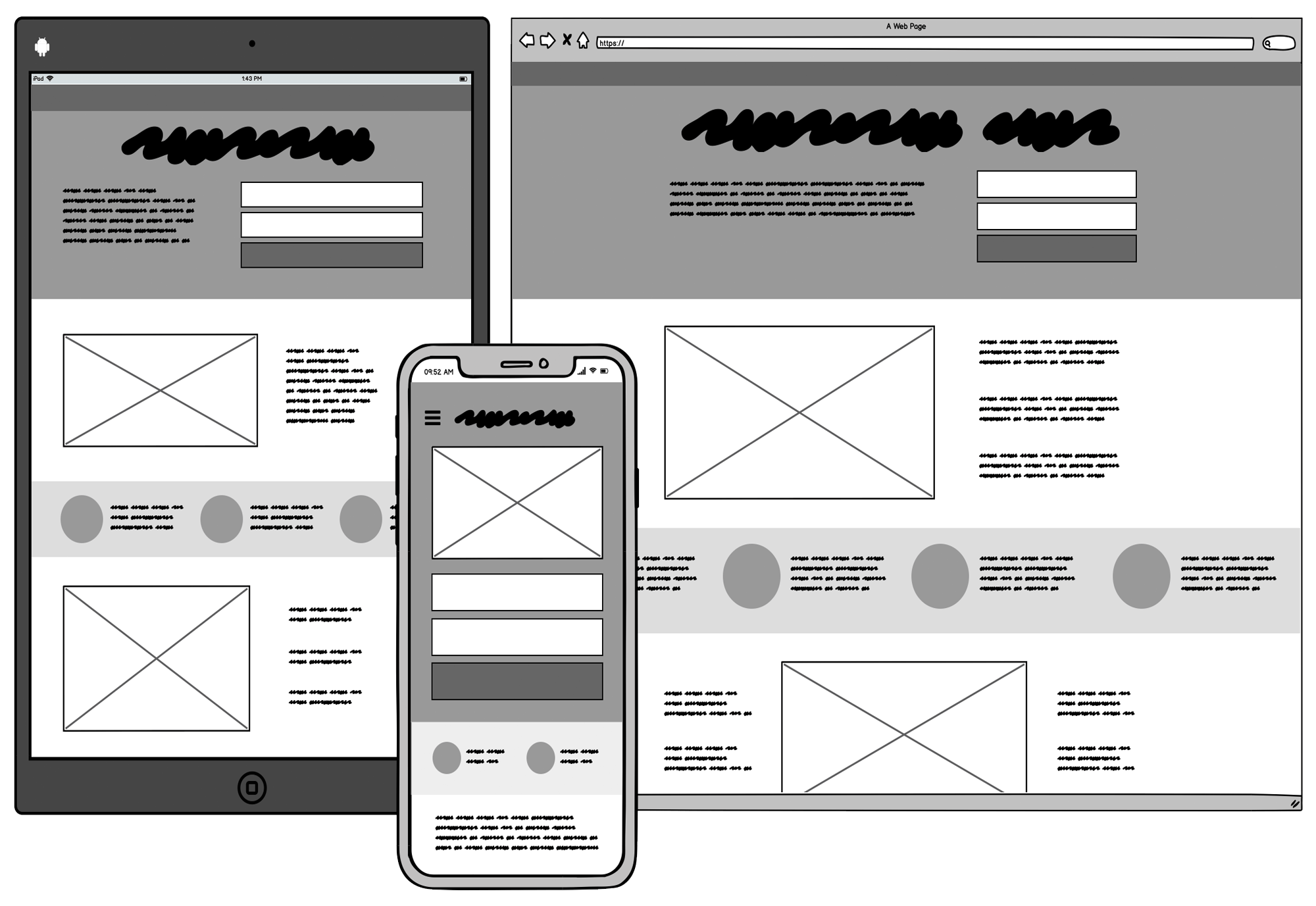
The Theme Built To Make This Site
Tech Stack:

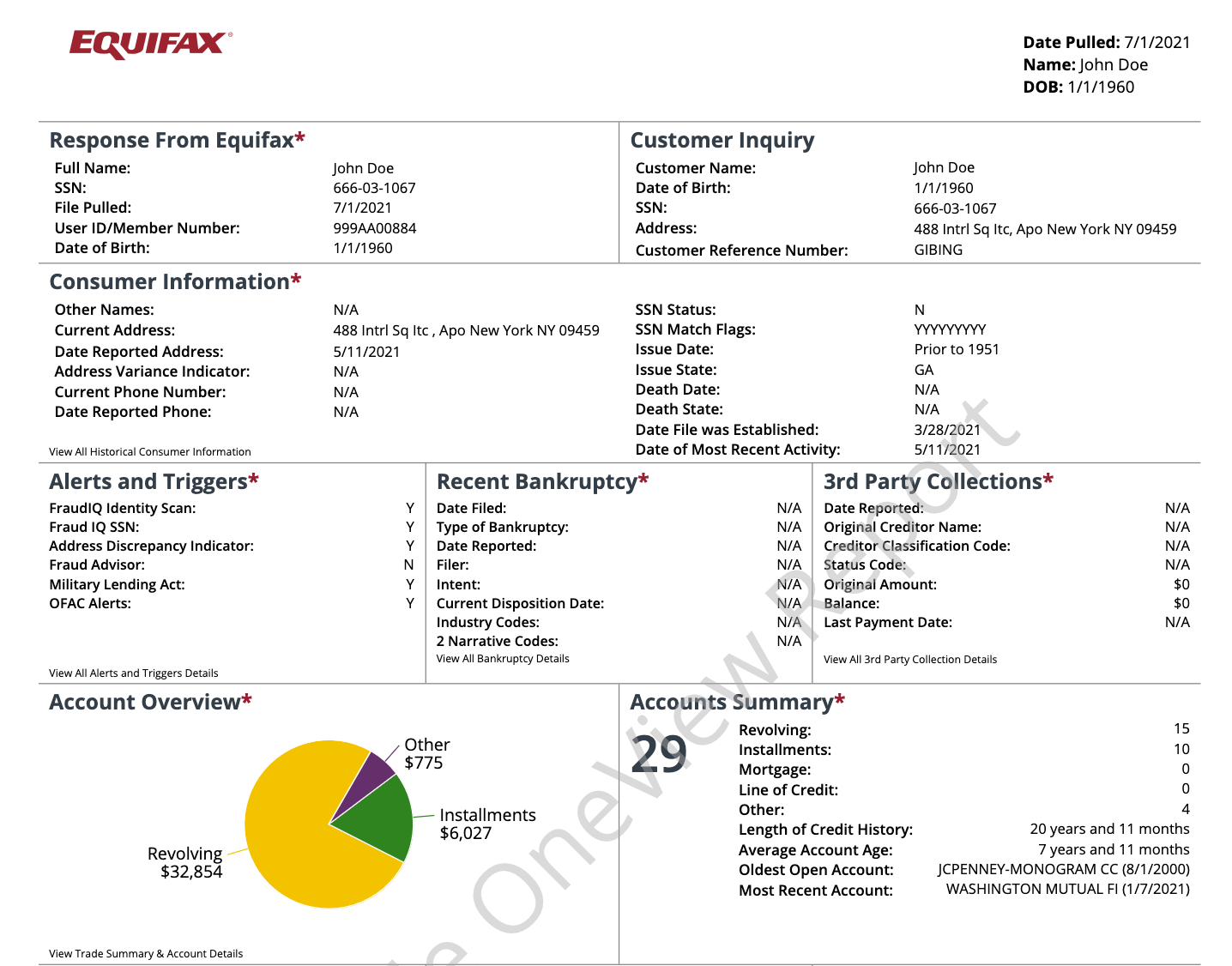
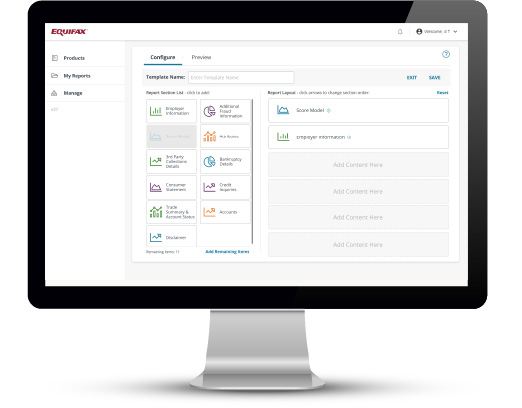
Drag & Drop Credit Report in a Web Page
Tech Stack:

Group Project for Thinking like a Designer
Tech Stack: